延續上一篇的連接 mysql 實現 crud 的操作,本篇將介紹新增資料的操作。之後的兩篇文,將會介紹更新、刪除的操作。首先我們在上一篇已經有將資料列出來,在此做一些畫面的調整,使用 bootstrap 的前端框架套件去使用。
本章節主要使用的套件有:
express web framework
mysql
jade
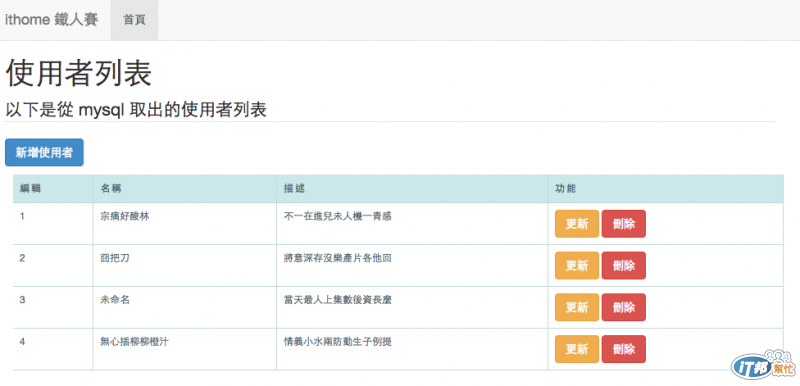
先看一下首頁的佈局,在表格的上面有一個新增使用者的按鈕,預備進到新增的頁面去建立資料,其下方一點的表格,則是列出使用者的列表,預定先寫好每一筆資料的功能,包含更新、刪除,而這兩個功能將在後續的兩章節分別實作

建立資料庫連線的方式,也務必要建立如下:
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'nodejs',
password : 'nodejs',
database : 'demo_nodejs'
});
我們在本篇只專注於『新增使用者』這個按鈕,而這點選之後會引導到新增的頁面。因此在 app.js 的部分加入:
app.get('/create', function(req, res){
res.render('create', {
title: '建立新的使用者'
});
});
app.post('/create', function(req, res){
pool.getConnection(function(err, connection){
connection.query('insert into users set ?', {
id: req.body.user.id,
name: req.body.user.name,
description: req.body.user.description
}, function(err, fields){
if (err)
throw err;
});
//新增完成後,查詢目前所有使用者
connection.query('select * from users', function(err, rows, field){
if (err)
throw err;
//將資料傳送到首頁的使用者列表
res.render('user', {
title: '使用者列表',
user: rows
});
});
connection.release();
});
});
在這邊建立兩個 get, post 的方法,我們預計點選按鈕的時候網址指定為 /create ,因此在 『新增使用者』的這個按鈕語法為:
a(href='/create', class='btn btn-primary') 新增使用者
而 app.post 方法的那部分則需要在表單送出的時候 直接將表單提交出去,做 insert 的動作,insert 的參數在第一個參數位置就寫問號,第二參數則使用json 格式的方式做 key/value 的資料,也就是這部分,主要表單傳送出來的資料,用 req.body.user.[欄位],如下:
connection.query('insert into users set ?', {
id: req.body.user.id,
name: req.body.user.name,
description: req.body.user.description
}, function(err, fields){
if (err)
throw err;
});
接著建立 view 的部分,在 /views 建立 create.jade

顯示的部分

就以新增資料之後,再退回到前面列表的頁面,程式的部分將會在 insert 完成後,再執行:
//新增完成後,查詢目前所有使用者
connection.query('select * from users', function(err, rows, field){
if (err)
throw err;
//將資料傳送到首頁的使用者列表
res.render('user', {
title: '使用者列表',
user: rows
});
});
這樣將會引導使用者到前頁顯示使用者列表,結果如下,紅色框則是新增的資料

